Performance Metrics of Webpage Speed (Browser)
Interpret Webpage Speed (Browser) Results
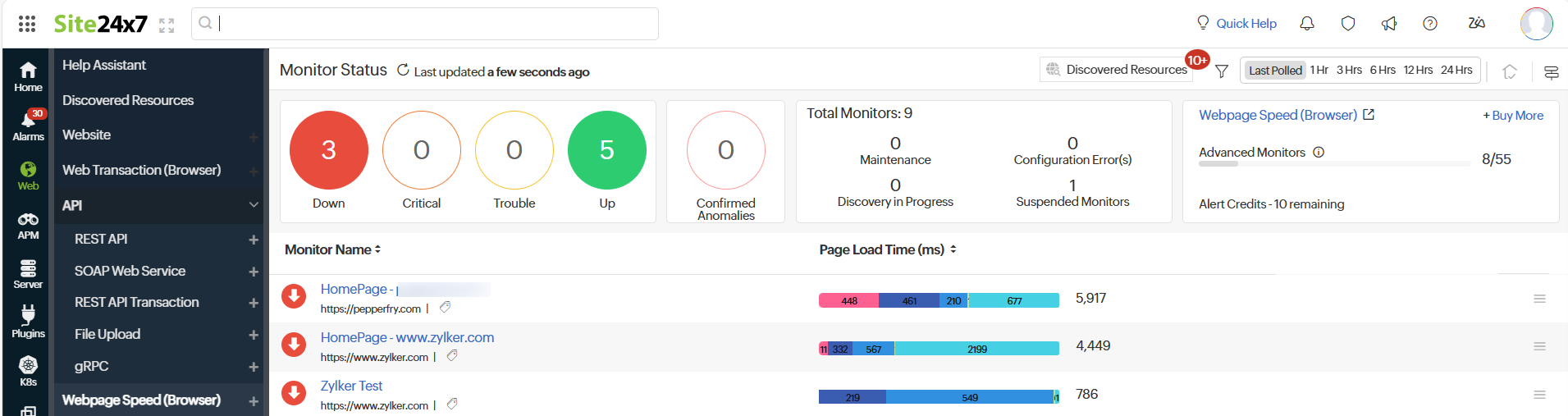
Webpage Speed (Browser) allows you to extrapolate your website performance by providing a split-up dashboard of your website component's metrics—like load time, response time, status, component size, and more—using a real web browser. Additionally, you need to learn the HTTP protocol (version 1.1 or 2.0) that is being used to render your resource. The main dashboard has a custom status banner, which identifies the various configured monitors by segregating them based on their operational status and state. You can also view the number of operational monitors and alert credits remaining in your account. By clicking the + Buy More button, you can purchase additional monitors and alert credits. You can share the monitor details via email. These emails can only be sent to verified users who have agreed to receive them from Site24x7.

The performance dashboard is classified into the below tabs:
- Summary
- Outages
- Inventory
- Log report
- CDN report
- Lighthouse report
- Root Cause Analysis (RCA) Report
Summary
The Summary tab lists all the metrics of your webpage.
-
Events Timeline
The Events Timeline widget records all the past events of your selected monitor for a specified time range. You can use this to identify and decode various past events, including those labeled as Down, Critical, Trouble, Maintenance, Suspended, or Anomalies. Each event is color-coded for easy identification. Events can be drilled down to extract maximum data and facilitate easy troubleshooting. You can also track the actual outage period and the total outage duration during a specific block of time. -
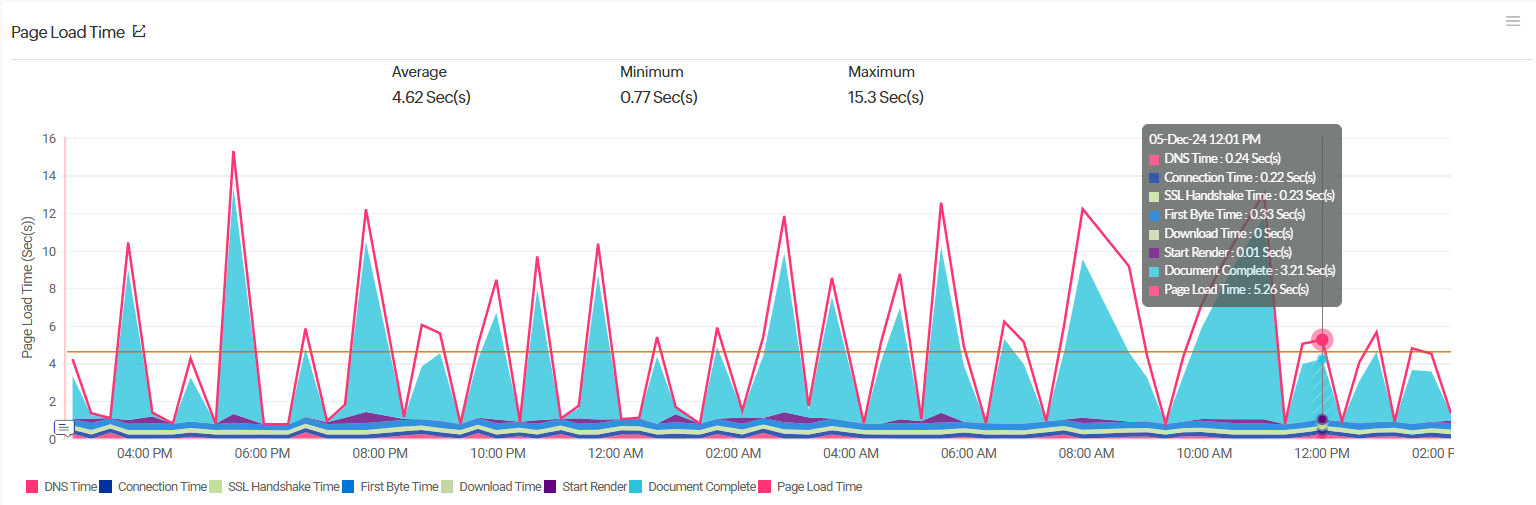
Page Load Time
The Page Load Time section displays the historical information on your website performance, along with the availability, page load time, downtime duration, number of downtime events, and SLA violation. The graph displays the page load time of various factors such as DNS Time, Connection Time, First Byte Time, and Download Time. It also shows you the maximum, minimum, average load times, and 95th percentiles (in milliseconds) of the webpage configured along with its Avg Throughput values (in KB/sec). It also displays the webpage's global availability if configured.
Percentiles in Site24x7 can be used to find outliers. The 95th percentile is a value that is greater than or equal to 95% of the observed values of your polled data during the selected time range. In other words, 95% of the responses were faster than this value.
The Page Load Time section is classified into the below categories:
- Page Summary
- Webpage Summary
- Domain Summary
- Console Errors
- Issues
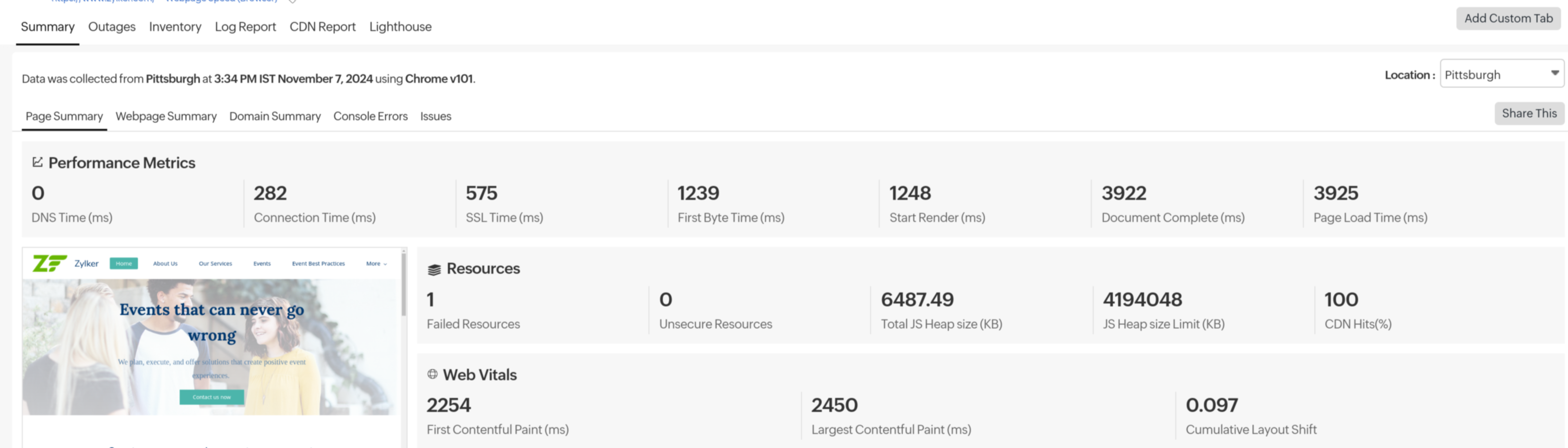
- Page Summary
This section displays a summary of your webpage, which includes performance metrics, resources, and web vitals. This also includes a screenshot of your webpage.
This section presents the Performance Metrics of all webpage elements checked with real browsers. To know more about detailed calculations, read this article.
Below is a list of available metrics:
Metrics
Description
DNS Time (ms)
The DNS Time is the time taken to resolve the domain name for the request. A spike in DNS Time indicates that it is taking longer to resolve the domain.
Connection Time (ms)
The connection time is the time taken by the client to establish a TCP connection with the domain's IP address. More time may be required to establish a connection due to factors such as server overloading, which can be identified and addressed before it affects end users.
SSL Time (ms)
The time taken to complete the SSL/TLS handshake. This time includes confirming the identity of the server and the client, sharing details of the ciphers, signatures, or other options each party supports, and creating or exchanging keys for data encryption.
First Byte Time (ms)
The First Byte Time is the time from when the connection to the server is established until the first response starts coming in for the base page. This is actually the server response time plus network latency time. A spike in First Byte Time in your graph can indicate a delay in the server's processing of requests.
Start Render (ms)
The Start Render time is measured when a relevant portion of the webpage starts loading in the browser window (i.e., the point at which the user no longer sees a blank white window).
Document Complete (ms)
The Document Complete time is the point at which the page has finished loading all the content and is ready for user interaction.
Page Load Time (ms)
The Page Load Time is the total time taken to load the complete content of the response.
The Page Summary section also includes a screenshot of the webpage that is analyzed.
This section presents the Resources of all webpage elements checked with real browsers. Below is a list of available metrics:
Metrics
Description
Failed Resources
Any element on a webpage that does not load properly during a visit is known as a failed resource. Monitoring these failed resources is crucial to ensure that all critical elements are loading correctly.
Unsecure Resources
Website elements such as images, scripts, or stylesheets loaded over an unencrypted HTTP connection rather than HTTPS are known as unsecured resources.
Total JS Heap Size (KB)
The JavaScript Heap size provides the area of the browser's memory where the objects, variables, and functions are stored in JavaScript. The JavaScript engine manages this, allocating and releasing memory dynamically as code is executed.
JS Heap Size Limit (KB)
The JavaScript Heap Size Limit is the maximum amount of memory that the JavaScript engine allocates for storing objects, variables, and functions in the heap.
CDN Hits (%)
CDN Hit %: (Number of hits/ Number of links with hit and miss)*100
The allowed headers are: x-cache, x-cache-status, x-cache-hits, cf-cache-status, server-timeing, x-proxy-cache, x-origin-cache, and akamai-cache-status.
CDN Hit will be declared if the header values are: HIT, HIT; HIT,MISS; MISS,HIT ; DYNAMIC ; H; 1,1; 1,0 ; 0,1; 1
It will be a CDN Miss if the header values are: MISS,MISS; 0,0; 0
This section presents the Web Vitals of all webpage elements checked with real browsers. Below is a list of available metrics:
Metrics
Description
First Contentful Paint (ms)
First Contentful Paint (FCP) is a metric that measures the time at which the first text or image loads on a page for users. FCP is when the browser renders the first bit of content in the document object model (DOM). The first bit can be a text or image, and FCP gives the user an initial heads-up that the page is actually loading.
Largest Contentful Paint (ms)
Largest Contentful Paint (LCP) is a measurement of the time a page takes to load the largest element. LCP measures the time a website takes to display the largest content on the screen to the user. It is generally said to include all content above the page's fold, which is what appears without scrolling a page.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures the layout shifts that take place when a user tries to access a page. CLS is a performance metric that measures the perceived visual stability of a page while loading. The result will be quantified as an aggregate score of all the individual layout shifts on that page. CLS is counted as one of Google's Web Vitals.
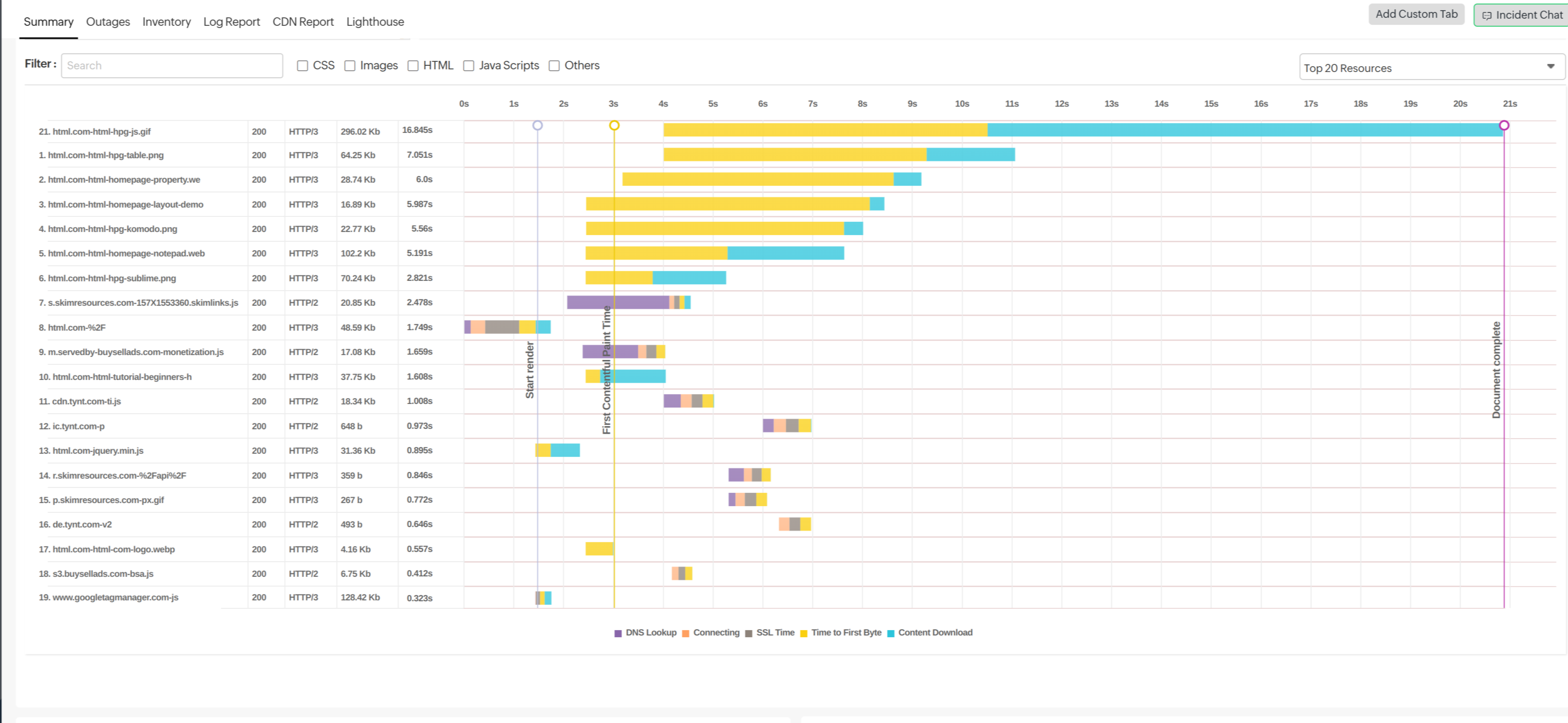
Waterfall Chart
The Waterfall Chart illustrates various elements of the URL, including its status code, response time, size, HTTP version, unsecured links, CDN hits, failed resources, SSL time, and first-byte time. It provides a visual representation of each component's contribution to the page. This insight helps identify the components causing longer load times.
By clicking Share This, you will be able to copy the permalink of the waterfall chart, view it on a separate page, and share the public link with others. The link will remain valid on the clipboard for seven days.

Unsecure Links: The number of URLs with HTTP or an unsecure connection will be listed here as Unsecure Links.
You can now filter your resources using the drop-down option. The filters available are: All Resources, Top 20 Resources, Top 20 Resources by Size, Top 20 Images, Top 20 JS, Top 20 CSS, Unsecure Resources (URLs with HTTP will be listed here), CDN miss Resources, and the various domains with the number of links embedded in it. The top 20 resources/images/JS/CSS/domains are selected by listing the resources with highest response time in descending order.You can also filter the resources by clicking the necessary checkboxes for CSS, Images, HTML, JavaScript, and Others. This helps you to categorize the resources from the list easily.
-
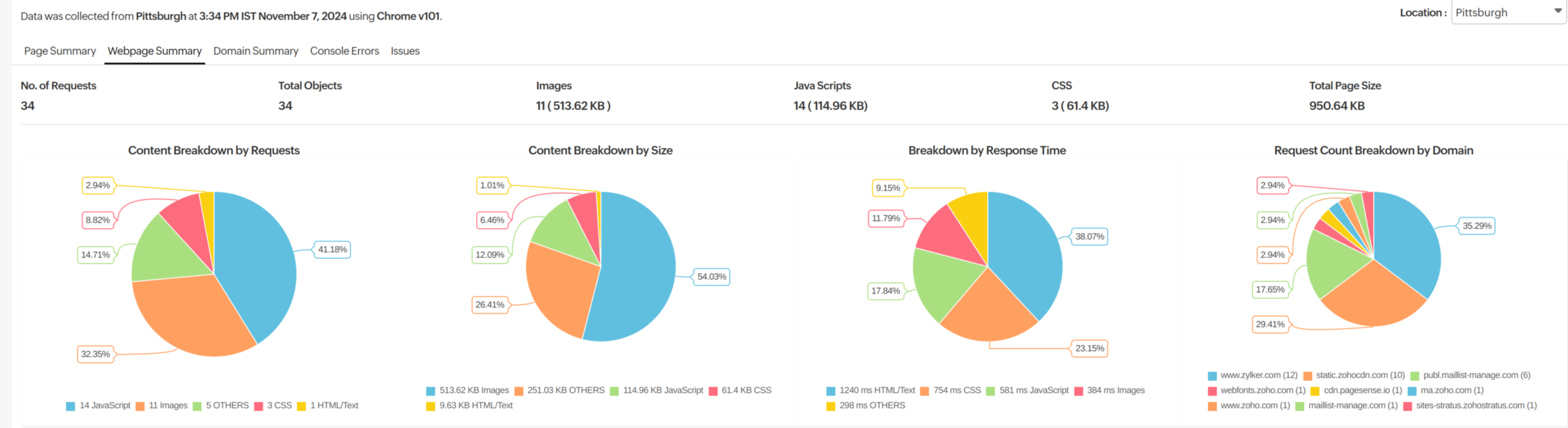
Webpage Summary
A Webpage Summary is a brief overview of the key content of a webpage, including the number of requests, total objects, images, JavaScripts, CSS, and total page size. This summary also features pie charts that illustrate the following: content breakdown by requests, content breakdown by size, response time breakdown, and request count breakdown by domain.

-
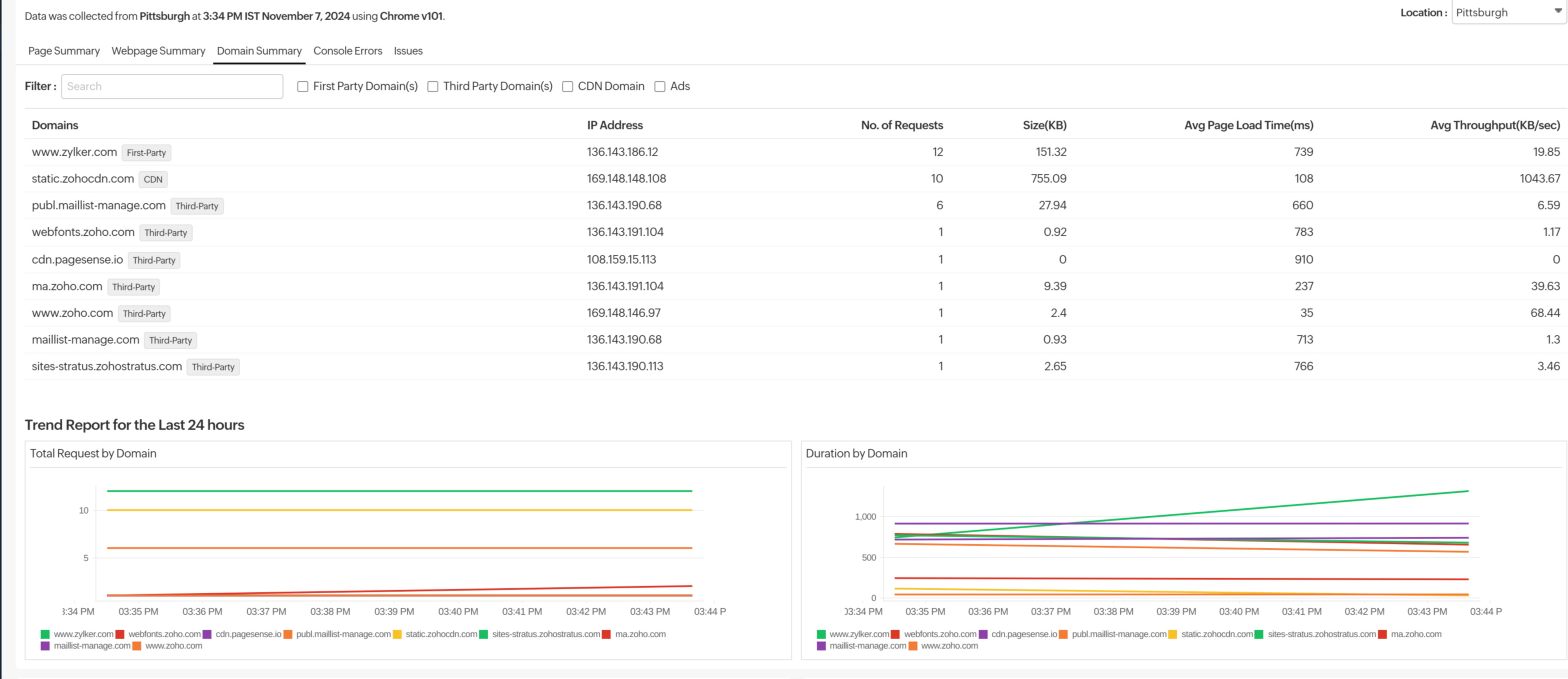
Domain Summary
This section will show you the number of requests sent for each of the domains under a particular URL, the version of the HTTP used to render the resource in our agent, and the response time for each of those domains.Other details include IP Address of the domain, Size (KB) of each domain, the Average Page Load Time (in milliseconds) for each request, and the Average Throughput value (content length/response time).
For example, under the URL www.mysite.com, images are loaded from images.xyz.com; advertisement banners are loaded from ads.sample.com, and so forth. The number of requests sent to each of these domains, their HTTP version (1.1 or 2.0), and the response time taken by each are elaborated in the domain summary section.
This also provides an option to filter the domains based on First-Party Domain(s), Third-Party Domain(s), CDN Domian(s), and Ads.

The Domain Summary displays the Trend Report for Last 24 Hours based on Total Request by Domain and Duration by Domain. This helps you to understand past performance and make data-driven decisions for future planning.
-
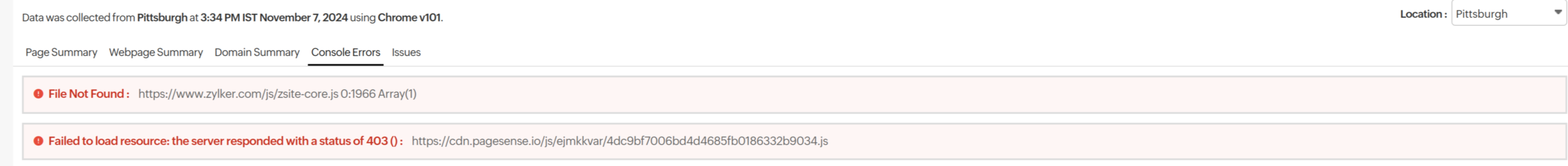
Console Errors
Console Errors are messages displayed in the developer console that indicate issues with JavaScript, network problems, or errors related to CSS or HTML. These errors assist developers in identifying and resolving issues, contributing to the overall quality of a webpage.
Select the Console Errors tab to get the list of the console errors.

-
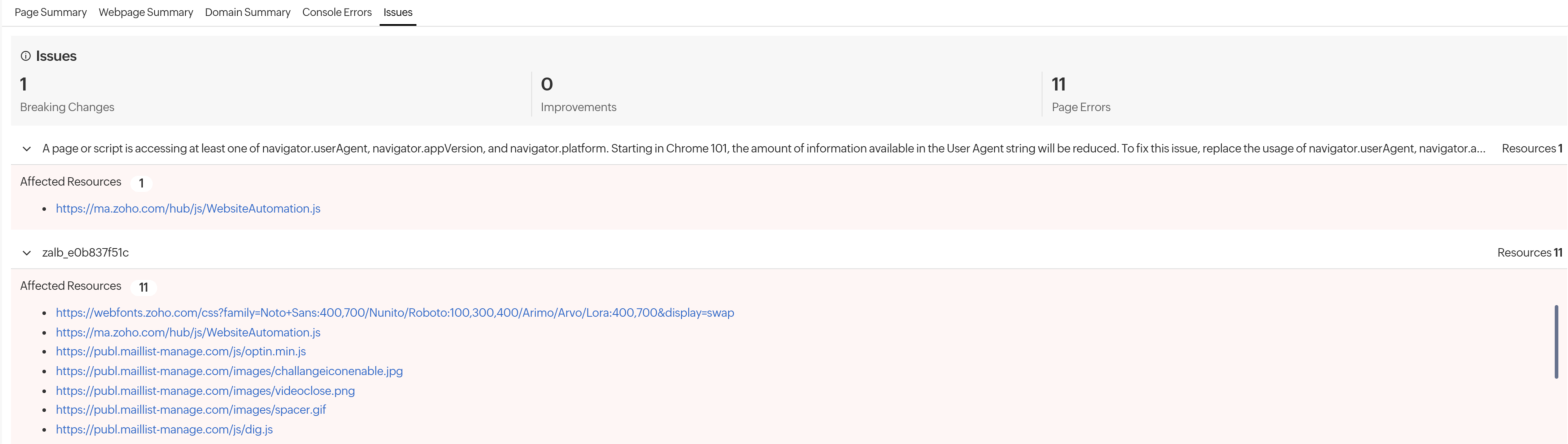
Issues
The Issues tab shows a list of problems detected by the browser that are related to a webpage. It is divided into three sections: Breaking Changes, Improvements, and Page Errors.
Breaking Changes: This section highlights critical issues that require immediate attention.
Improvements: Here, you'll find suggestions for enhancements that can be made to the webpage.
Page Errors: This section lists errors related to JavaScript, CSS, HTML, and other elements.
Each category helps developers identify and address issues effectively.

-
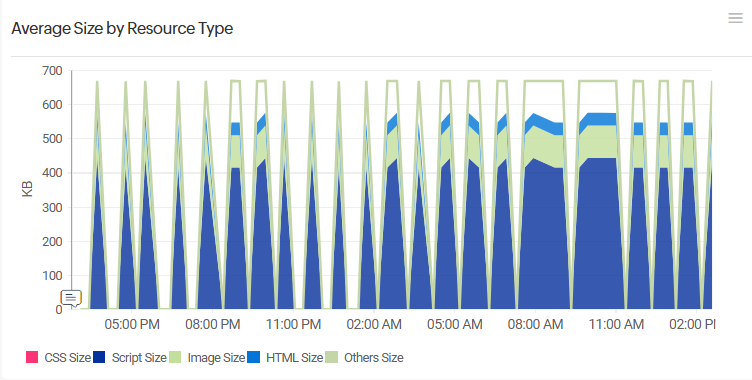
Average Size by Resource Type
The Average Size by ResourceType is the measure of the data size (in megabytes) for each category of resources used on a webpage that includes images, scripts, HTML, stylesheets, and others. This data helps to analyze resource loading, optimize performance, and identify large resources that could affect the webpage's speed.

-
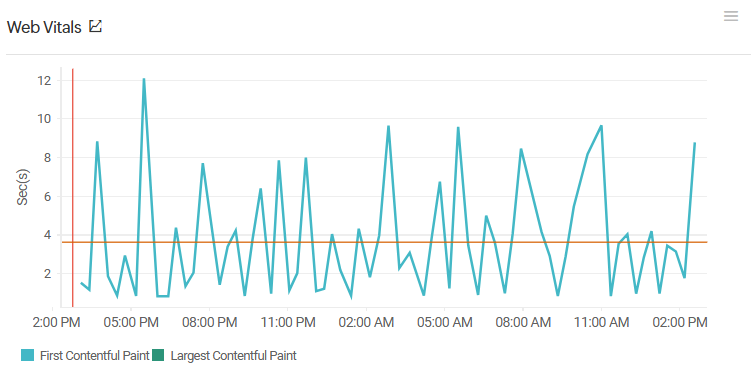
Web Vitals
This section provides the chart of the web vitals such as First Content Paint and Largest Contentful Paint. Learn more about web vitals.

-
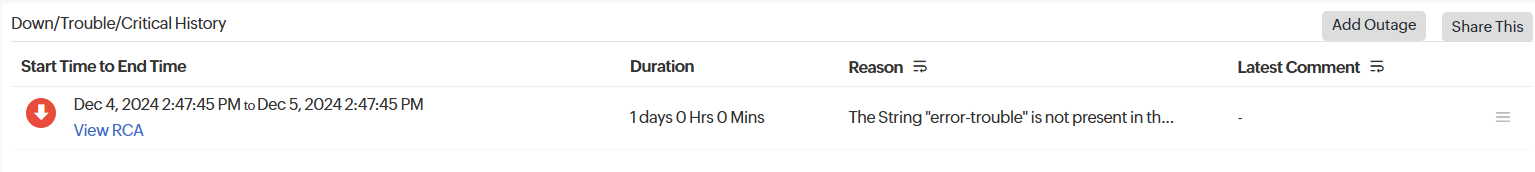
Down/Trouble/Critical History
This section offers detailed insight into your monitor's Down/Trouble/Critical history. You can view the status, the exact downtime (Start Time to End Time), the Duration, and the specific reason for the Down status.
You can add an outage by clicking on the Add Outage button. These outages can be exported as a CSV or PDF or sent through e-mail.
When you click on the hamburger icon and select Mark as Maintenance, you can mark a record as being under maintenance. You can also add or edit a comment for a record by selecting Add/Edit Comments. If needed, you can click Delete to remove the record.
-
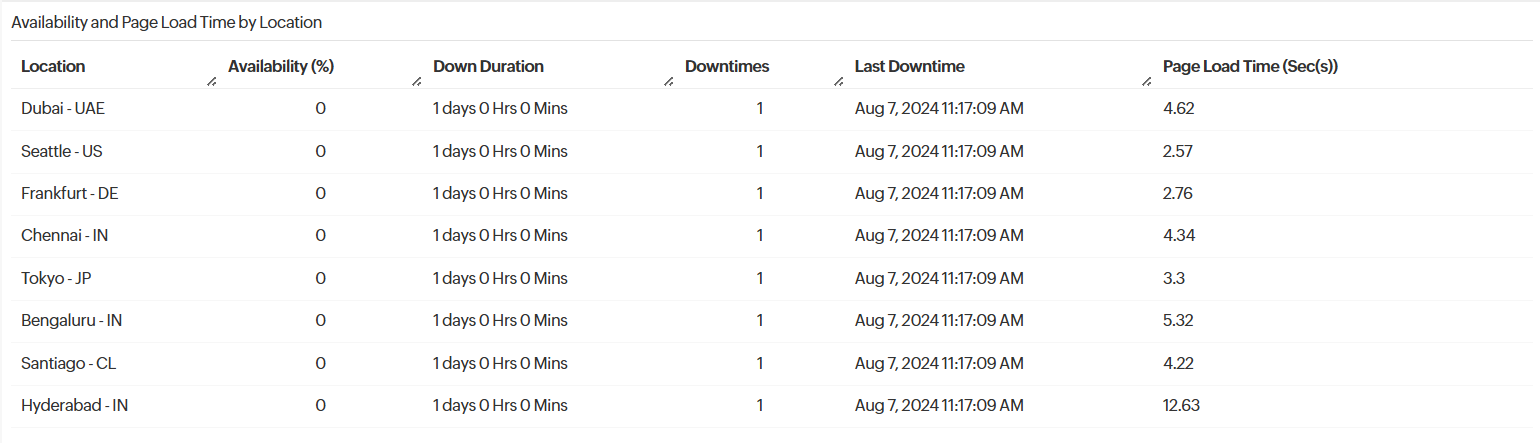
Availability and Page Load Time by Location
The Availability and Page Load Time for each monitoring location are presented in a table format. This data can be used to calculate the overall availability percentage, the page load time (in seconds), and the downtime for each location. This section includes the following details: Location, Availability (%), Downtime Duration, Number of Downtime, Last Downtime, and Page Load Time (in seconds).

-
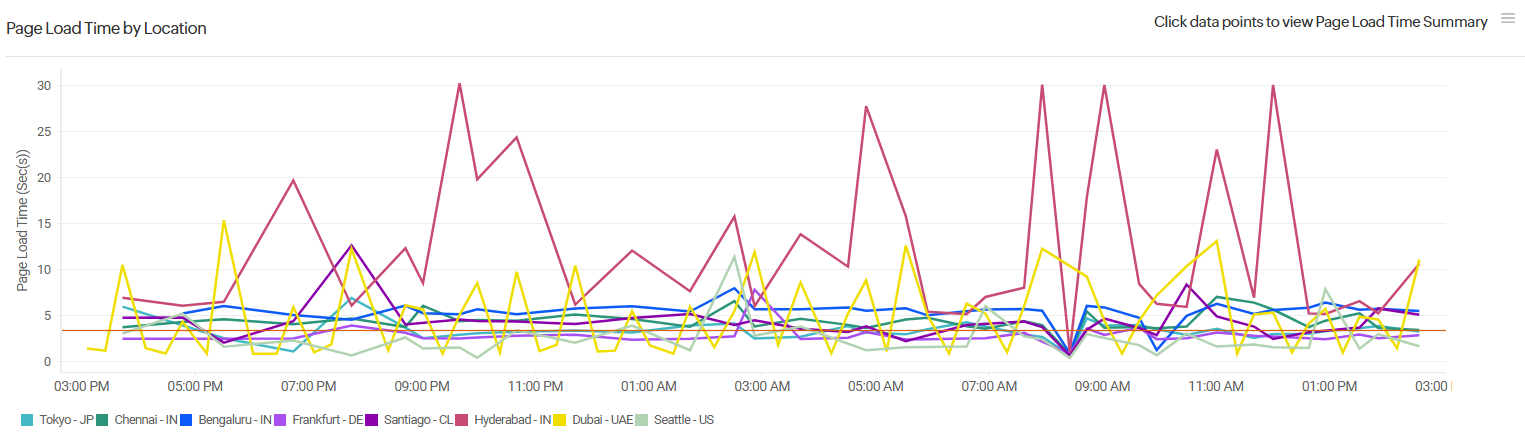
Page Load Time by Location
The Page Load Time by Location metric shows the time (in seconds) it takes for a webpage to load across various locations based on the time of access. This data is visualized as a graph, allowing for easy comparison of load times by region.

-
Apdex Score
With our RUM integration widget, you can instantly use the Apdex industry standard for measuring the satisfaction of a user using your application or service. You can understand how your applications are performing from your users’ perspective (i.e., “Satisfied,” “Tolerating,” or “Frustrated”).
The Apdex Score is a measure of end-user customer satisfaction levels and is classified as follows:- Apdex score > 0.9 means Satisfied.
- Apdex score > 0.5 to <0.9 means Tolerating.
- Apdex score < 0.5 means Frustrated.
You can filter the Apdex score by location either by selecting a location from the drop-down menu or by selecting the appropriate options available for the locations. Additionally, you can filter the Apdex score further based on Response Time, Page Views, and Error. This feature helps you obtain a more accurate score, and it also allows you to export the score to a CSV file.
-
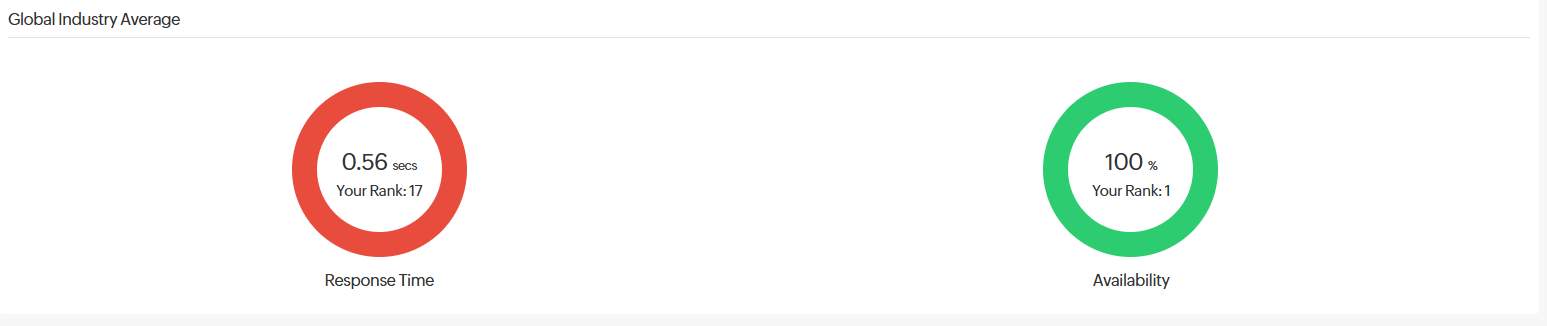
Global Industry Average
The Global Industry Average serves as a valuable tool for bench-marking performance. This widget allows you to compare your webpage's performance directly with that of your industry peers.With this performance bench-marking widget, you can quickly view and compare your average response time and service availability against others in your industry across various sectors.

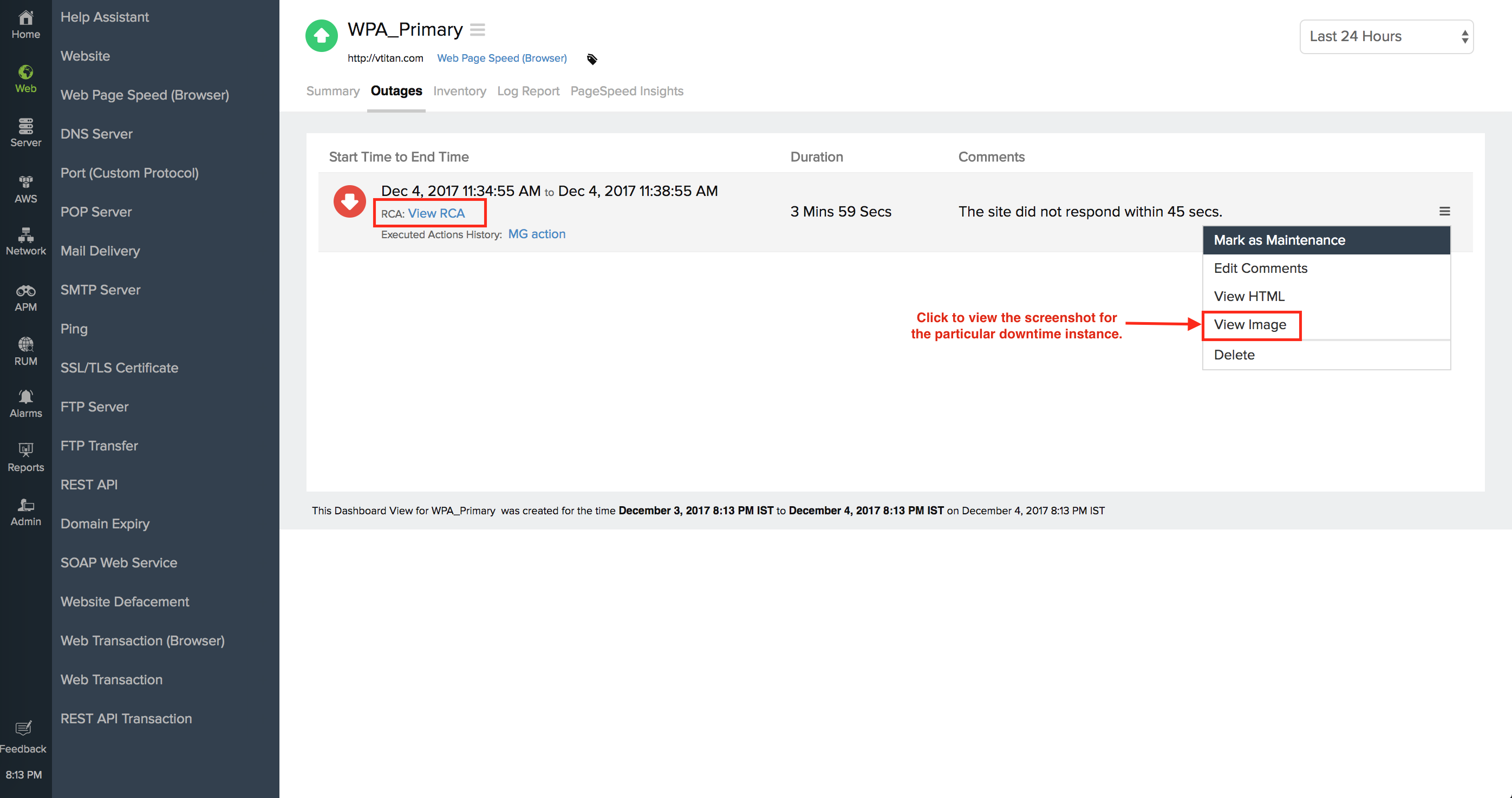
Outages
You can access the Outages tab in your monitor's details page to gather detailed insights on the various outage and maintenance downtime. It provides you with sufficient information to troubleshoot issues.
You'll also be able to access the root cause analysis reports for your various outages. Upon accessing the hamburger icon of a listed monitor outage or maintenance, you'll be shown the options to:
- Mark as Maintenance: Mark an outage as Maintenance
- Mark as Downtime: Mark a Maintenance as Downtime
- Edit Comments: Add/Edit Comments
- View HTML: View the error response in HTML format obtained during a failed content check.
- View Image: View the RCA screenshot for the outage
- Delete: Delete an Outage/Maintenance permanently

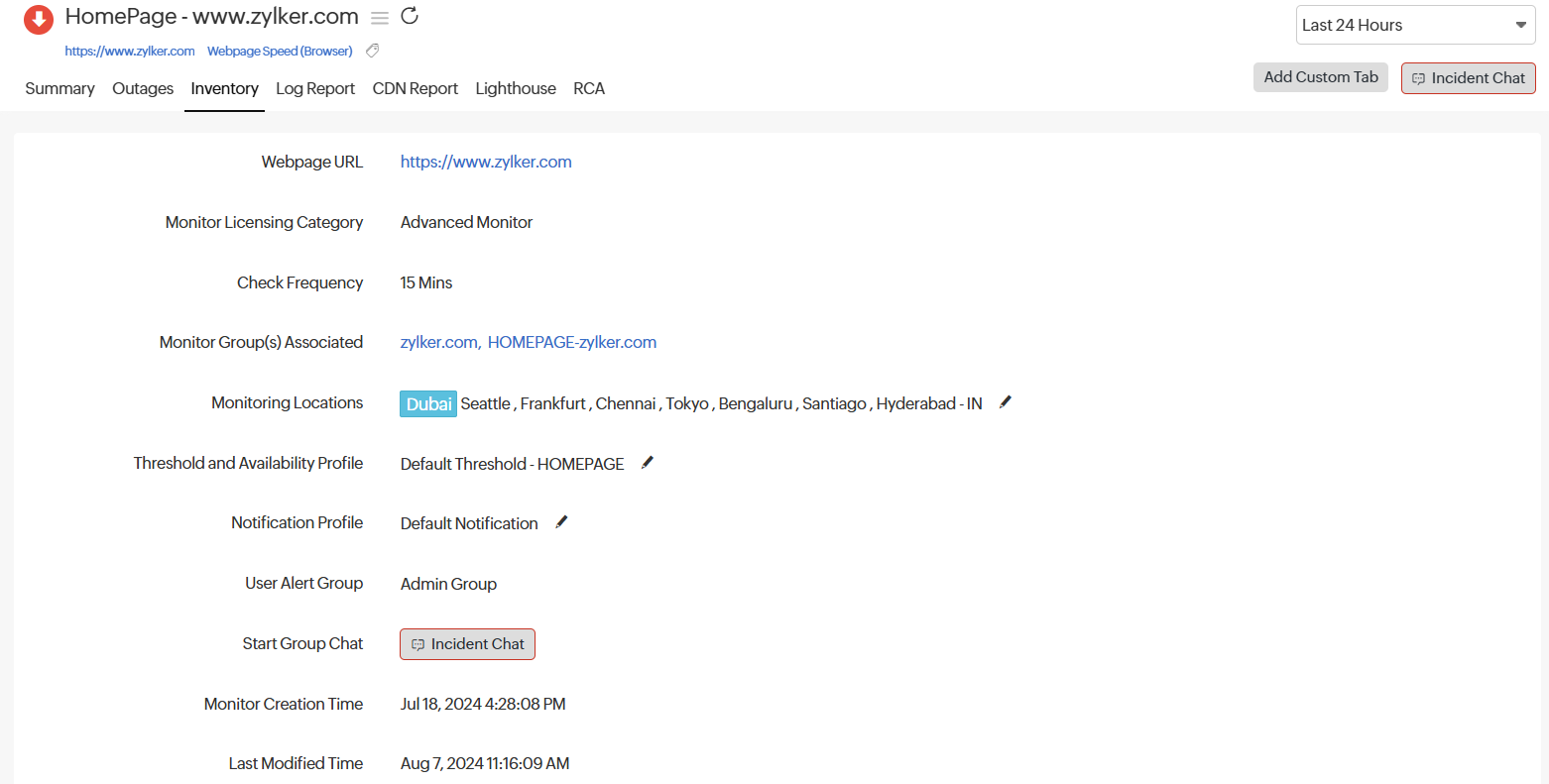
Inventory
The Inventory section captures the basic monitor information and also its various configuration settings, including polling locations, poll interval, licensing type, and more.

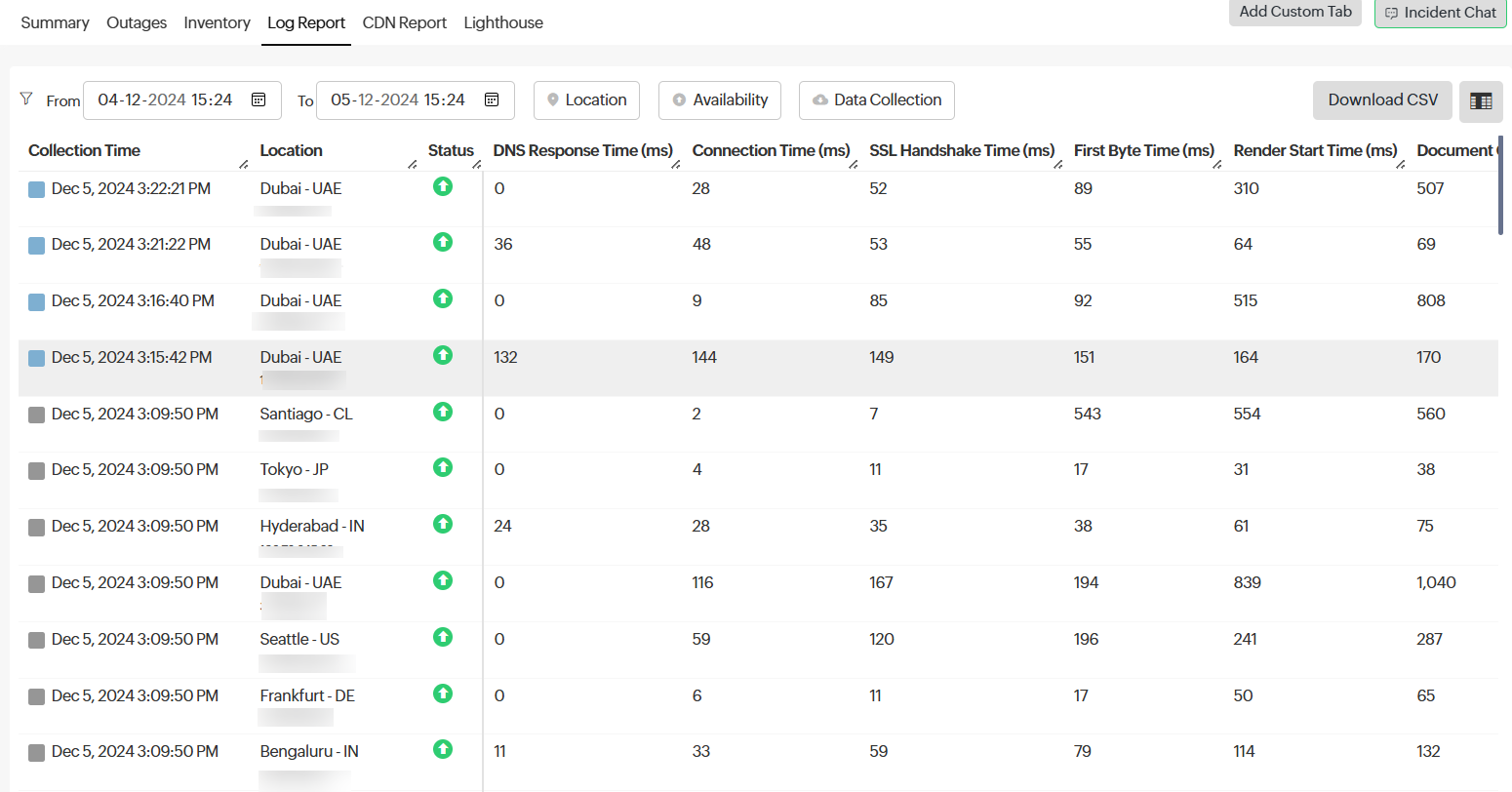
Log Report
With our integrated log records for individual monitors, you can gain in-depth knowledge about the various log details for the configured monitor, over a custom period. You can also filter the log based on location and availability. Various data—including Availability Status, HTTP Status Codes, DNS Response time, etc.—are captured here. You can also filter and export the columns of the log report in CSV format using the table button and click on the Download CSV button.

CDN Report
A CDN Report provides insights into a Content Delivery Network (CDN)'s performance in delivering web content. The metrics include Response Time, Location, Miss, Miss%, Failed Request, and Hit%.
Learn more about the CDN Report.
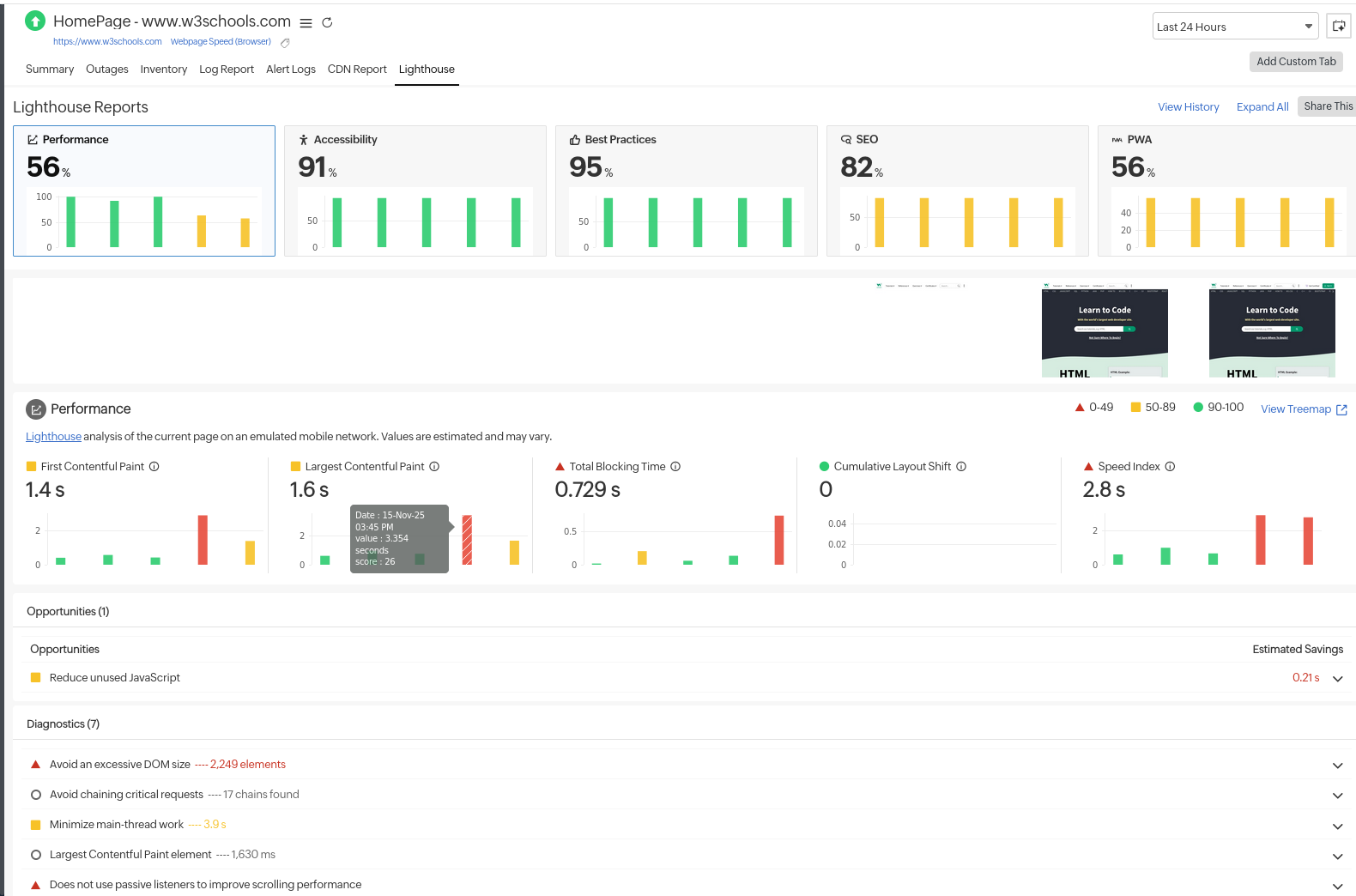
Lighthouse Report
Lighthouse is an open-source tool that can be used to analyze the speed and performance of your webpage. You can run it against any webpage, whether it's public or requires authentication, and it has audit reports for performance, accessibility, progressive web apps, SEO, and more. If you have a webpage speed (browser) monitor in Site24x7, you can then obtain a detailed Lighthouse report for the URL you've added for monitoring.
When you submit a URL for auditing, Lighthouse runs a series of audits against the page, and then a report will be generated on the page's performance. For example, a URL to test a webpage's speed in a browser can be used to generate a Lighthouse report. Each audit will have a reference or suggestions section that states in detail the relevance of an audit and the measures to be taken to fix it.
The Lighthouse report displays performance metric scores as a percentage along with each metric's seven-day trend graph. This graph uses a color-coded system (red, orange, and green) to indicate the quality of the score for each audit category.
Lighthouse has audit reports for five main website optimization categories:
| Color | Score range (0–100%) |
Explanation |
| 90–100 | Good. Your website performance is excellent. | |
| 50–89 | Needs improvement. Your site is performing moderately, but there are clear opportunities for optimization. | |
| 0–49 | Poor. Your site has significant performance issues that need immediate attention. |
Each day’s metric data is visualized to indicate areas that are performing well and areas that need improvement.
After considering all the metrics, a score will be assigned based on the page's performance. The score can range from zero to 100.
-
Performance
In this audit, Lighthouse measures the speed with which the page loads and the ease of access for users. The audit reports include data on five speed metrics related to the webpage's performance, each measuring some aspect of page speed.- First Contentful Paint (FCP): FCP is a metric that measures the time at which the first text or image loads on a page for users.
- Largest Contentful Paint (LCP): LCP is a measurement of the time a page takes to load the largest element.'
- Total Blocking Time (TBT): TBT measures the time that a page is blocked from responding to a user's input.
- Cumulative Layout Shift (CLS): CLS measures the layout shifts that occur when a user tries to access a page.
- Speed Index (SI): SI shows how quickly the content of a page loads.
Each performance metric includes a trend graph that visualizes your website's speed across seven days. The graphs are color-coded (green, yellow, and red). The overall Performance score is calculated from a weighted average of several individual metrics, often referred to as Core Web Vitals.
Each Core Web Vital metric has a unique range that defines it as good, needs improvement, or poor.Below is the range for each metric along with its category:
Metric Category Range Description First Contentful Paint (FCP) Good 0–0.9s Page displays content quickly Needs improvement 0.9–1.6s Page could load faster Poor >1.6s Page is slow to show content Largest Contentful Paint (LCP) Good 0–1.2s Main content loads quickly Needs improvement 1.2–2.4s Main content loads moderately Poor >2.4s Main content loads slowly Total Blocking Time (TBT) Good 0–150s Minimal main-thread blocking Needs improvement 150–350s Some main-thread blocking Poor >350s High interactivity delay Cumulative Layout Shift (CLS) Good 0–0.1s Layout is stable Needs improvement 0.1–0.25s Minor layout shifts Poor ≥0.25s Layout shifts significantly Speed Index (SI) Good 0–1.3s Visual loading is fast Needs improvement 1.3–2.3s Visual loading is moderate Poor >2.3s Visual loading is slow 
View Treemap: Click on the View Treemap
 link to view the tree map of your webpage. The View Treemap feature in Lighthouse offers a visual breakdown of your website's JavaScript bundles, helping you identify large or unused modules that may affect the performance of the webpage.
link to view the tree map of your webpage. The View Treemap feature in Lighthouse offers a visual breakdown of your website's JavaScript bundles, helping you identify large or unused modules that may affect the performance of the webpage. Each rectangle in the treemap represents a module or package, sized relative to its weight in the bundle, making it easier to spot optimization opportunities.
Learn more about treemaps.
-
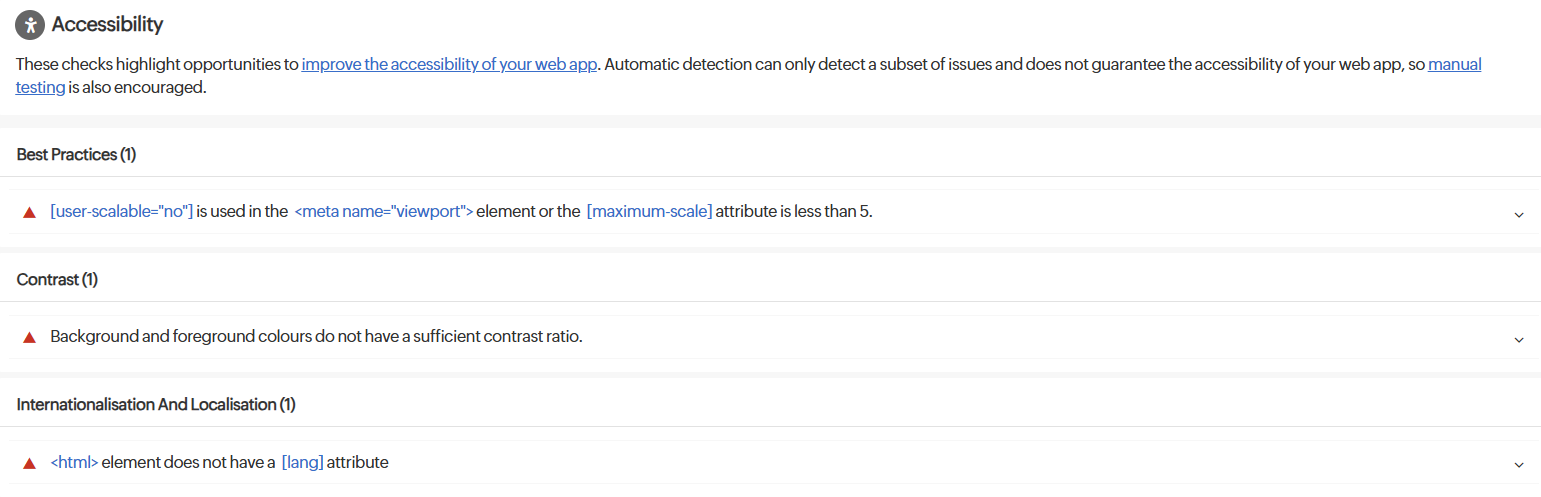
Accessibility
Lighthouse’s accessibility test verifies how easily people who use assistive technologies can use the website. Various elements on the page, like buttons or links, will be checked to see how user-friendly they are. Images will also be checked to ensure the presence of alt text, as that might help users with limited or no vision who read with screen readers.
Similar to the audit on performance, the accessibility report also allocates a score out of 100.

-
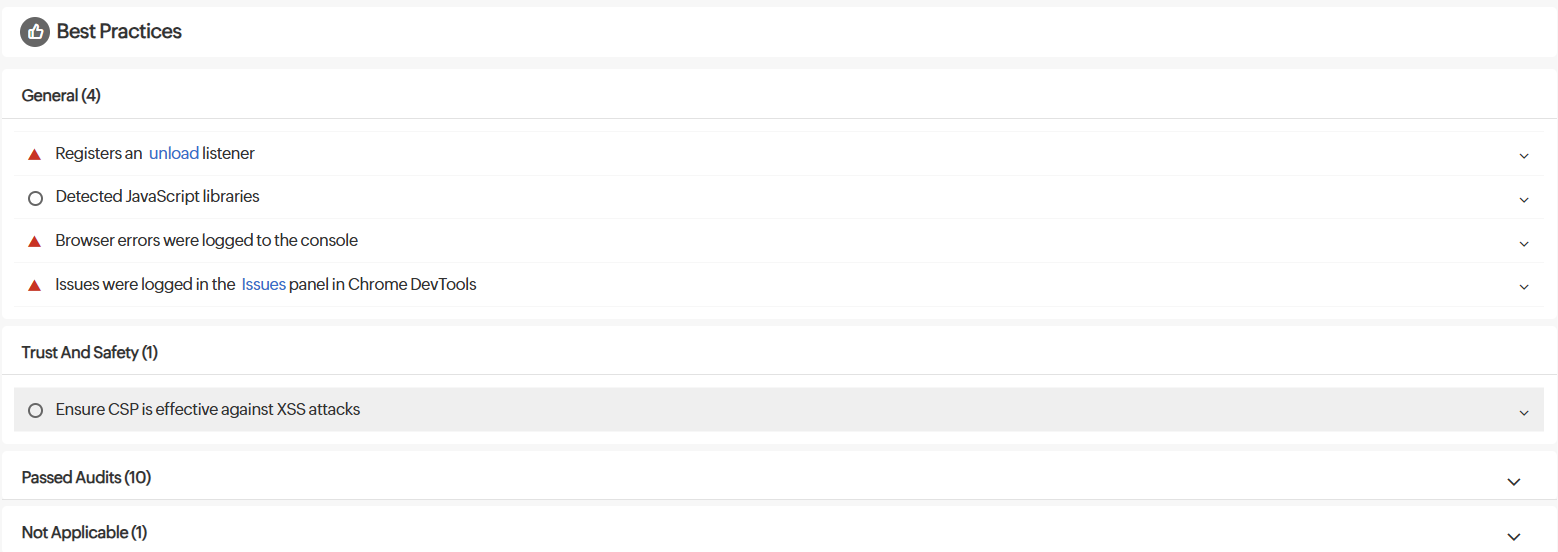
Best Practices
The Best Practices audit will analyze whether the page follows the modern standards of web development. The audit checks whether:- The resources are loading from HTTPS-secured servers.
- The images have the correct aspect ratio and appropriate resolution.
- The JavaScript libraries are safe and free from vulnerabilities.
- The content security policy is stable against any cross-site scripting attack.
- The page has no browser errors.
- The page contains any deprecated frameworks or APIs.
- There are valid source maps for the page.
- The page has no issues appearing in the Chrome DevTools panel.
- The page offers a better user experience.
The performance of these factors will decide your score out of 100.

-
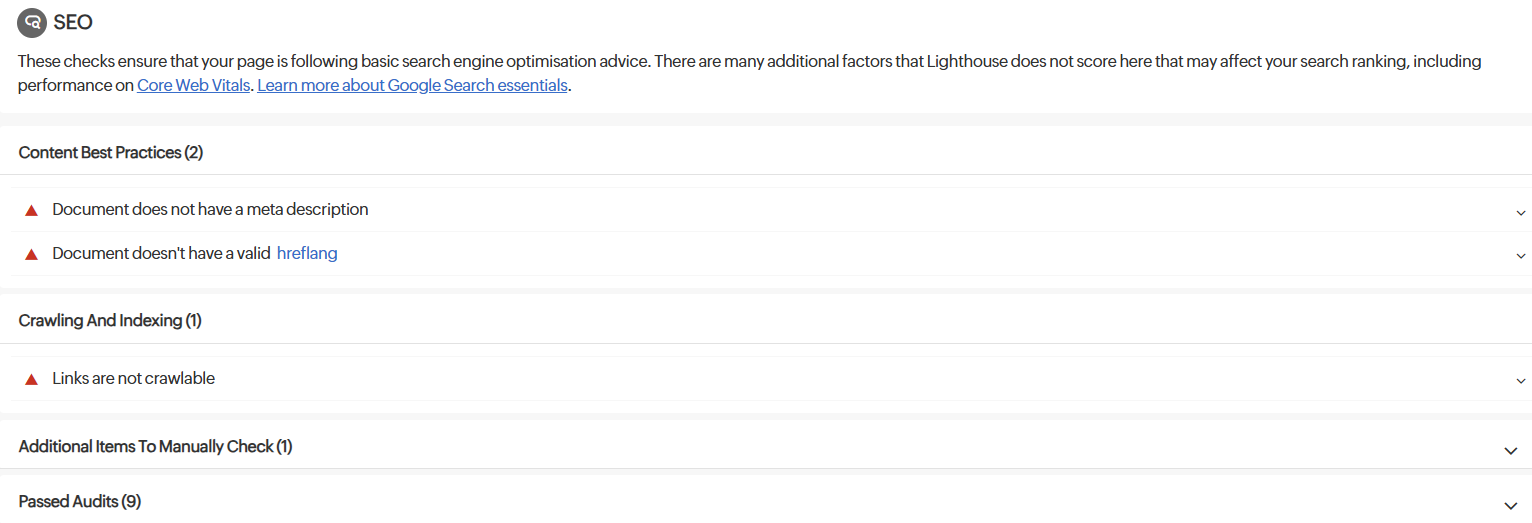
SEO
This audit analyzes a webpage to identify technical aspects that can impact SEO.
It checks whether the:- Page is mobile-friendly.
- Page has a valid structure.
- Internal links can be crawled.
- Page possesses a valid hreflang attribute.
- Page has title and meta description tags.
- Page can be indexed.
- Robots.txt file is valid.
- Links on the page have contextual text.
- Images have alt texts.
- Page contains a viewport meta tag.
The maximum score that can be assigned under this audit is 100.

-
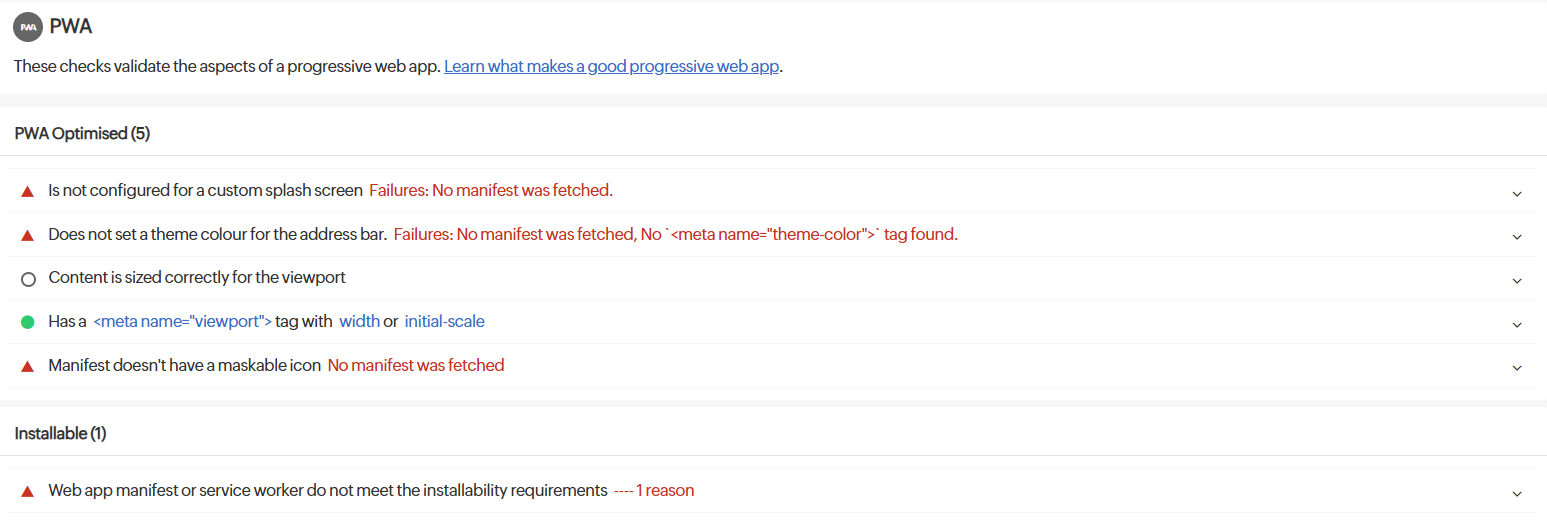
PWA
This audit checks whether your web application uses modern web capabilities to ensure a better user experience.
It checks whether the web application:- Is fast and reliable on mobile networks and offers offline functionality.
- Can be installed on multiple device types.
- Is PWA-optimized by redirecting HTTP traffic to HTTPS.
Once the test is run, you're assigned a PWA badge.
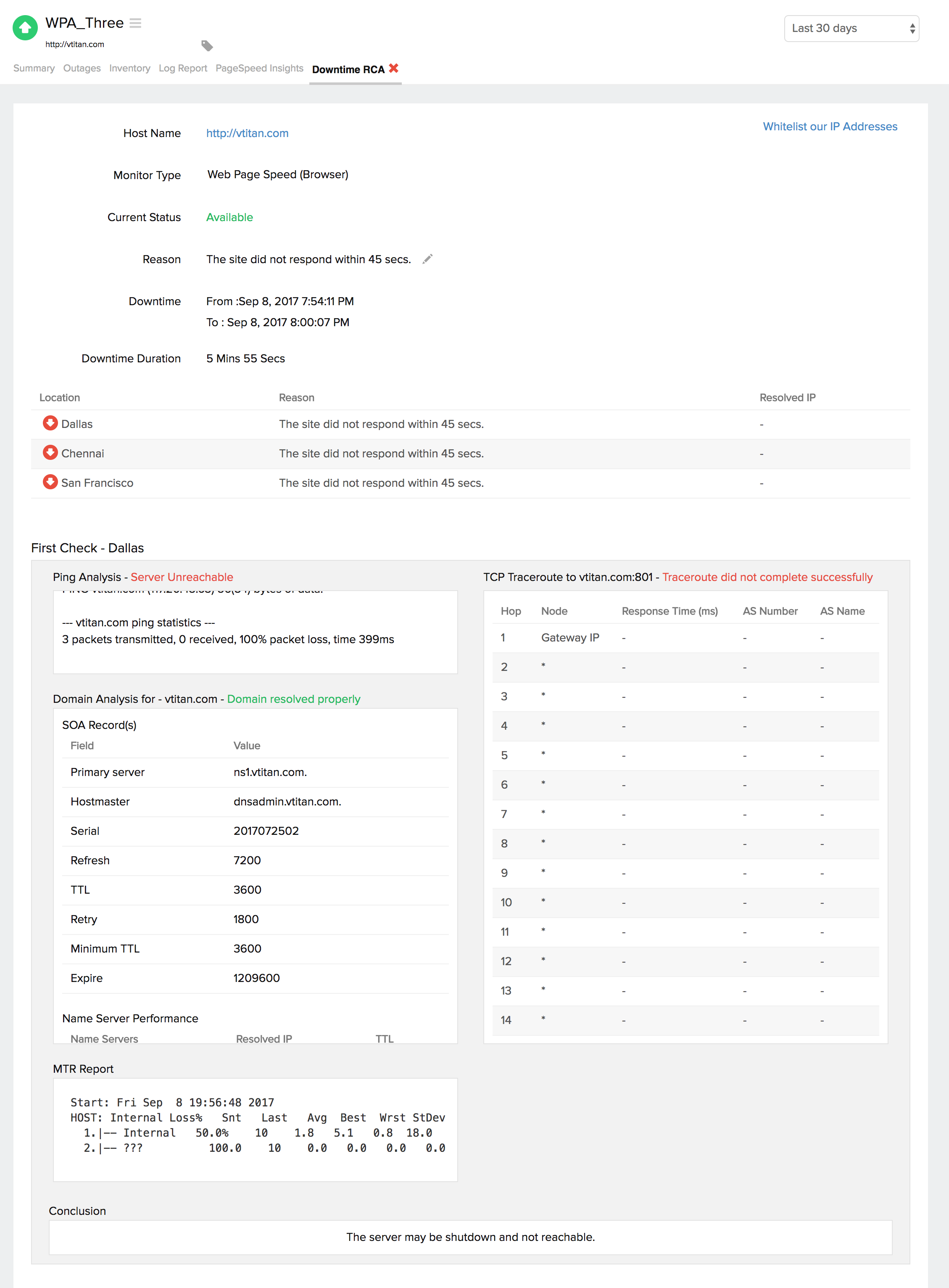
Root Cause Analysis (RCA) Report
You can retrieve indepth root cause analysis report for your DOWN monitors after 150 seconds of the monitor reporting the outage. RCA Report gives basic details about your monitor, outage details, recheck details and reasons for the outage. Root Cause Analysis automatically generates a plethora of information to arrive at a definite conclusion as to what triggered a downtime. RCA intends to determine the root cause of specific downtime or performance issue. A normal RCA report will comprise of the following details:
- Checks from Primary location and re-checks from Secondary location.
- Ping Analysis
- DNS Analysis
- TCP Traceroute
- MTR Report
- MTR based Network Route
- Compare screenshots, HTML, and resources
- Conclusion
-
Compare screenshots, HTML, and resources
You can use this option to check the difference between screenshots, HTML, and resources in the RCA report. The old responses will be on the left, and the new ones will be on the right.
This feature is helpful for identifying any changes in the web application. For example, if your company uses an application and an update makes it inaccessible to users, this feature can help pinpoint where the issue is occurring, and you can allocate developers to fix it promptly rather than having to debug the entire application.
-
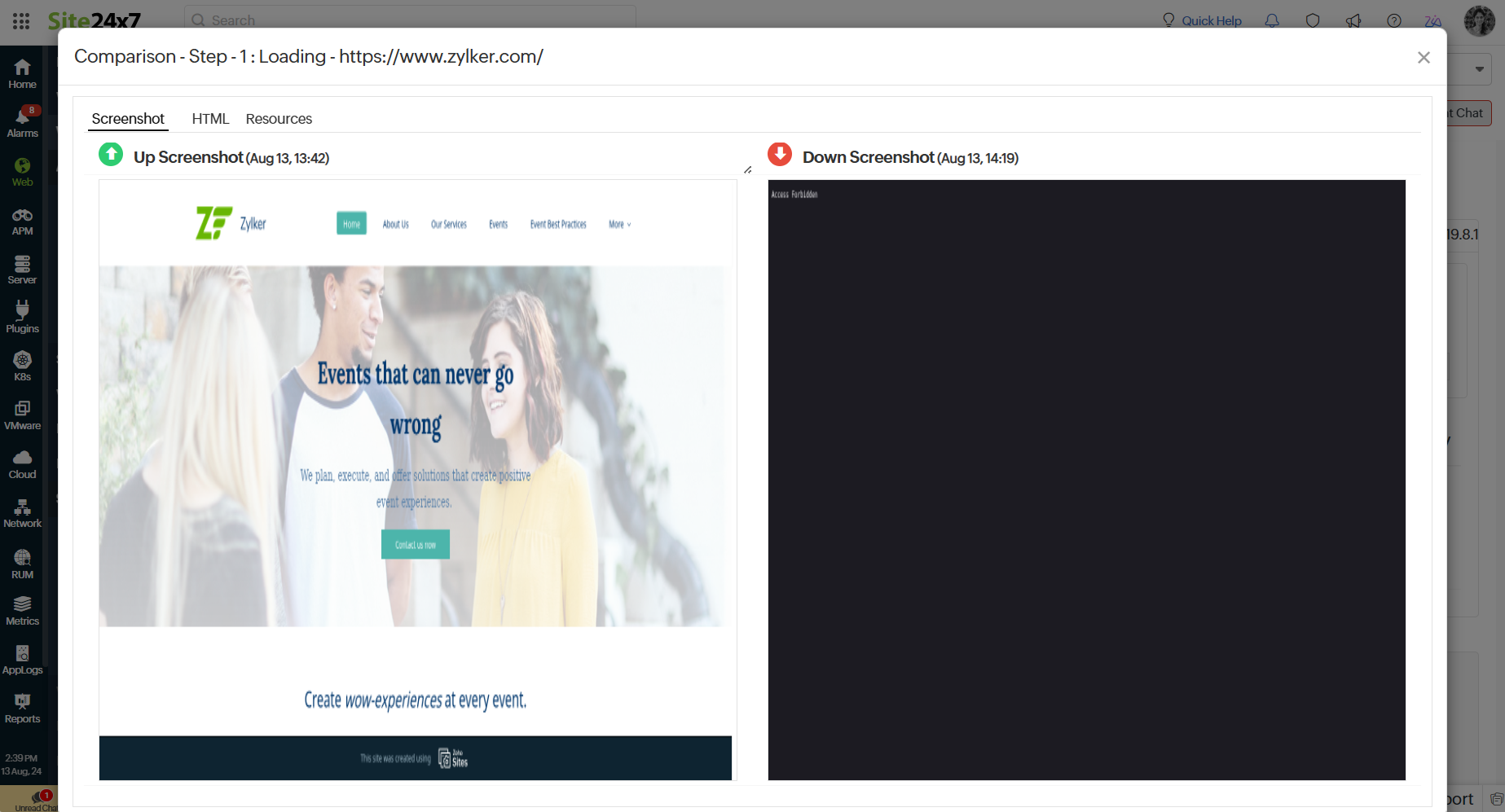
- Screenshot comparison: This feature allows you to compare a screenshot taken when the monitor transaction step was up with a screenshot from when the monitor transaction step was down. It also provides the date and time of each screenshot. Comparing the screenshots will help you identify any differences.

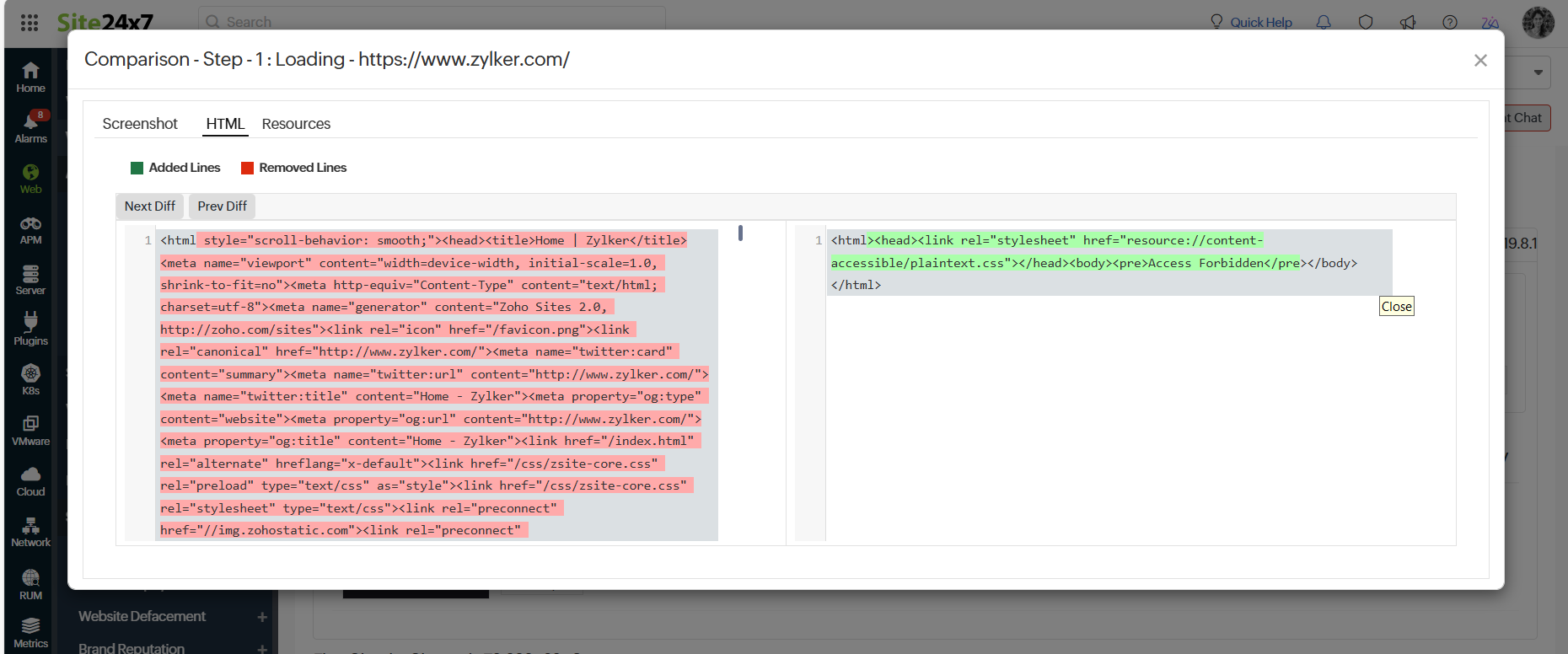
- HTML comparison: This option lets you compare the HTML code of the application or webpage from when it was up recently to when it was down to analyze any change. Added lines are highlighted in green, while removed lines are highlighted in red. You can use the Prev Diff and Next Diff functions to move between the differences in the HTML. This makes it easier to spot variances in the HTML content.

- Screenshot comparison: This feature allows you to compare a screenshot taken when the monitor transaction step was up with a screenshot from when the monitor transaction step was down. It also provides the date and time of each screenshot. Comparing the screenshots will help you identify any differences.
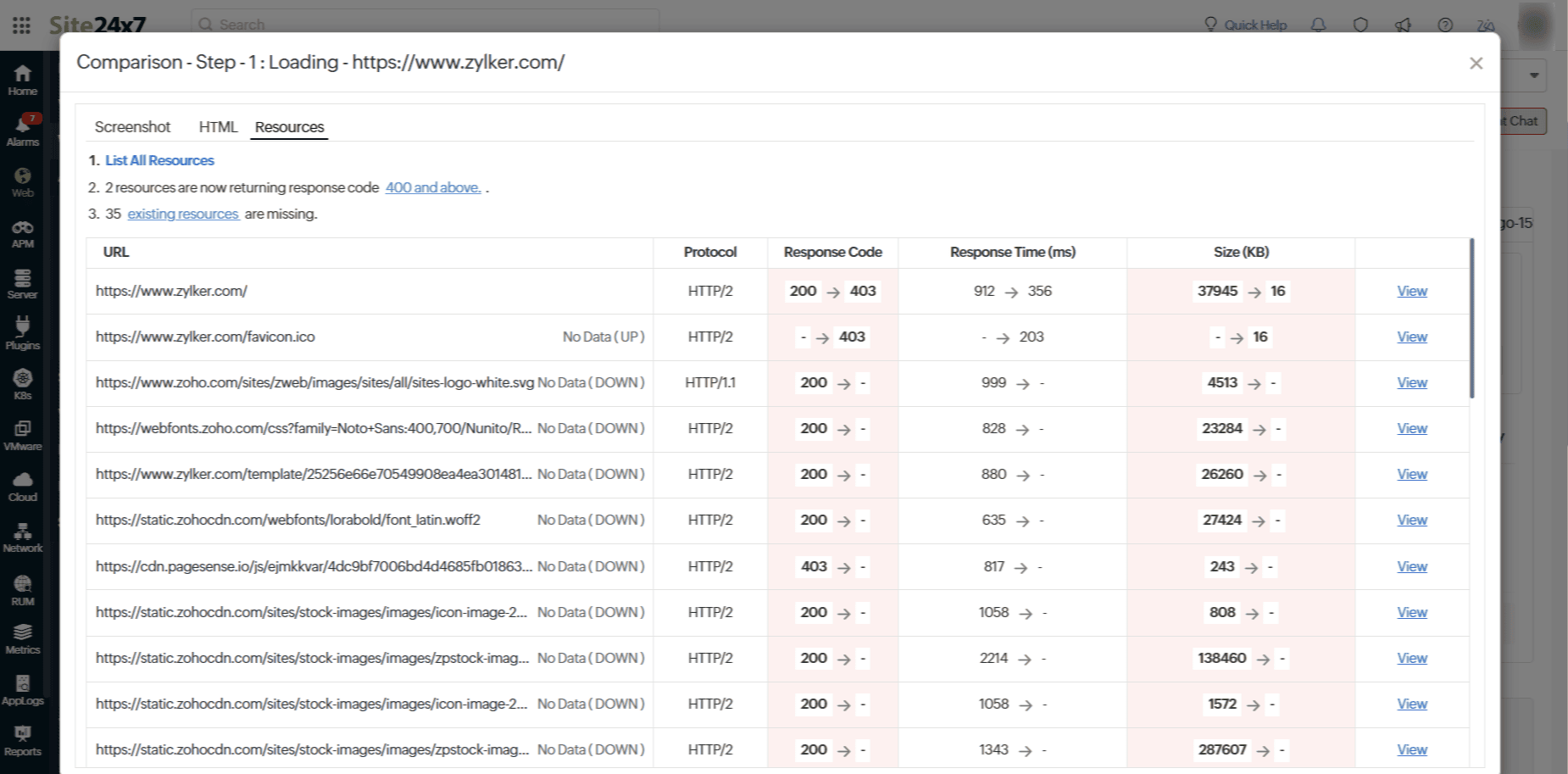
- Resource comparison: Compare the resources of the down page with the recent resources of the up page.
This feature lists all the resources that differ from the current down page along with the URL's last uptime. It presents error codes and the corresponding resources in a tabular format, including URL, Protocol, Response Code, Response Time (ms), and Size (KB).
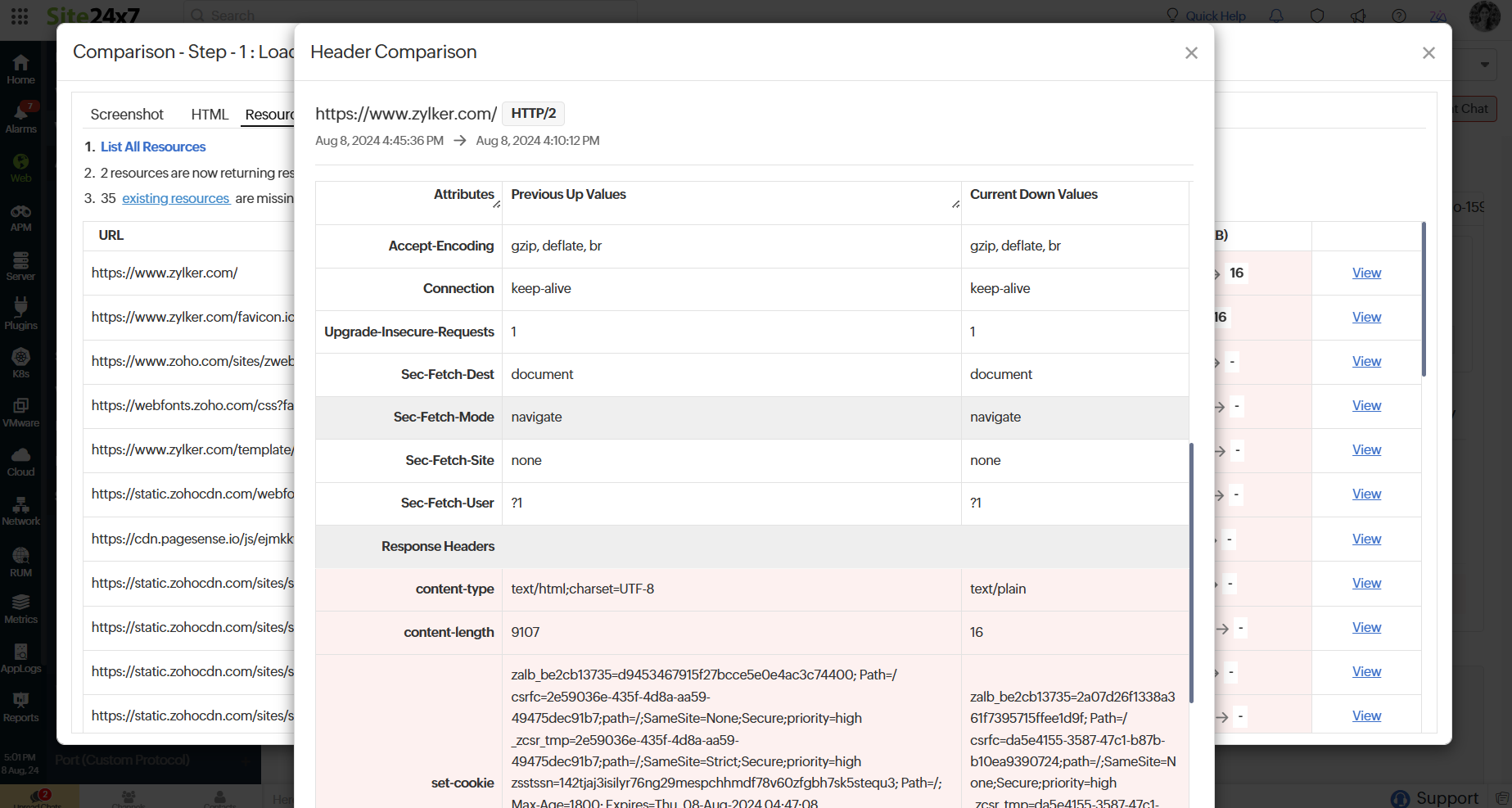
Clicking the View link provides a Header Comparison, which offers comparison information such as previous up and current down values for the selected resource, aiding users in understanding the underlying issue.
Read this article on RCA to learn more about the various network diagnosis reports.

Analyze Webpage Speed
Learn more: How to set up a Webpage Speed (Browser)?