Real-User-Monitoring (RUM)
Selbst wenn Ihre Anwendung verfügbar ist, ist sie möglicherweise nicht schnell genug – die meisten Benutzer warten jedoch nicht. Behalten Sie im Auge, wie schnell Ihre Webseite lädt, welche Seite am längsten dauert und ob das Problem auf der Serverseite, beim Netzwerkttansit oder am Frontend liegt. Gewinnen Sie wichtige Erkenntnisse, um die Leistung Ihrer Webanwendung zu verbessern.
Erfahrung echter Webbenutzer überwachen
Sehen Sie sich die Seitenaufrufe an, sobald sie erfolgen, und zwar zusammen mit anderen Details wie geografischer Standort, durchschnittliche Reaktionszeit und Durchsatz für alle empfangenen Anfragen.
Aufschlüsselung der Reaktionszeit
Analysieren Sie die Reaktionszeiten für einzelne Benutzeranfragen, um Faktoren zu identifizieren, die Probleme mit der Anwendungsleistung verursachen. Verlängern Aufrufe von Anwendungsservern an Datenbanken die Backend-Zeit? Müssen Sie mehr CDNs bereitstellen, um die Netzwerkzeit zu verbessern? Wirkt sich das neue JS MVC-Framework auf die DOM-Verarbeitungszeit aus?
Leistungsengpässe auf Client-Seite identifizieren
Die Kennzahl für die Verarbeitungszeit von Dokumenten und die Zeit für die Darstellung von Seiten zeigt Ihnen, wie lange der Webbrowser zum Analysieren von HTML-, JavaScript- und CSS-Elementen benötigt. Optimieren Sie Ihre Seitenressourcen, um die Leistung Ihrer Webanwendung im Browser zu verbessern.
Für zufriedene Endbenutzer sorgen
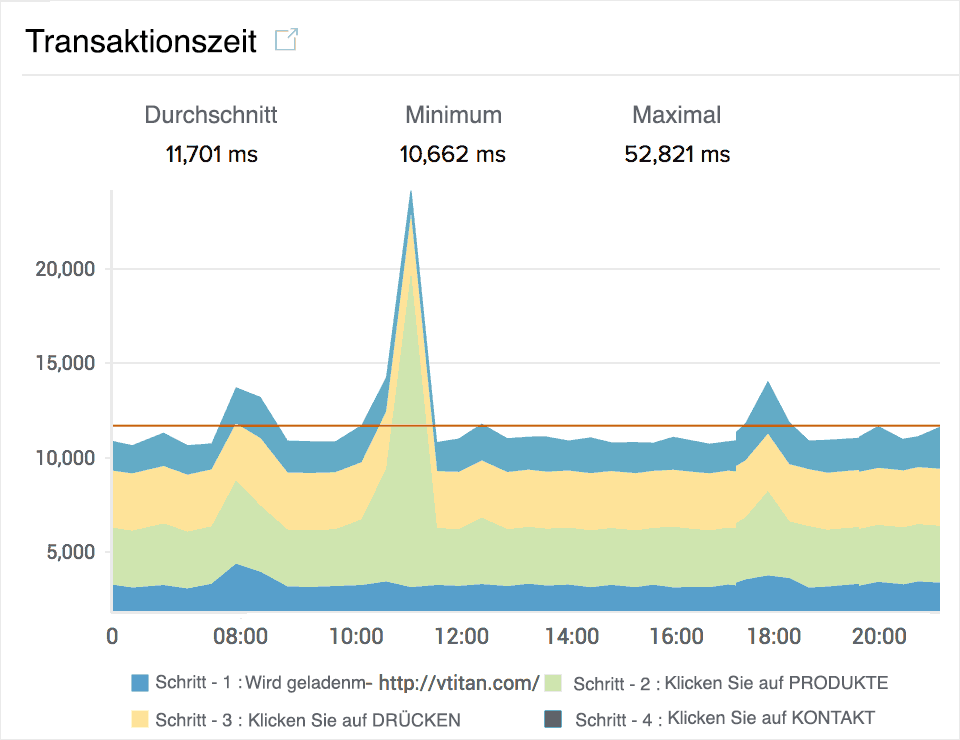
Messen Sie die Zufriedenheit der Endbenutzer mit Ihrer Website oder Webanwendung nach Land mit unserem Apdex-Bewertungsstandard. Verbessern Sie die Benutzererfahrung durch die Analyse der End-to-End-Transaktionszeiten und des Durchsatzes für jede HTTP-Anforderung.
Browser-, Geräte- und ISP-Leistung
Überwachen Sie die Benutzererfahrung und die Ladezeiten von Seiten auf verschiedenen Geräten sowie in verschiedenen Browsertypen und -versionen. Prüfen Sie, ob der ISP Ihres Benutzers die Leistung Ihrer Cloudanwendung beeinträchtigt.
Granularität bei JavaScript-Fehlern
Erhalten Sie detaillierte Informationen zu JavaScript-Fehlern in Ihrer Webanwendung nach Gerät und Browsertyp, einschließlich Fehlertyp und Anzahl. Verfolgen Sie einzelne JavaScript-Fehler für jede eindeutige URL bis hin zum Code mit der Stack Trace-Detailfunktion.
Single-Page-Anwendungen überwachen
Analysieren Sie die Reaktionszeiten für Softnavigationen, In-Page-Ereignisse und asynchrone AJAX-Aufrufe und optimieren Sie die Endbenutzererfahrung in Echtzeit.
Erhalten Sie 500K RUM Pageviews für nur $35/Monat mit dem PRO-Tarif.
Berichte zur Sichtbarkeit einseitiger Apps sowie zu Seitenladezeiten, JS-Fehler, AJAX-Aufrufseiten und zur Browserleistung.
Jetzt anmeldenMobiles Real-User-Monitoring (RUM)
Zeigen Sie Ihre nativen mobilen iOS- und Android-Anwendungen aus der Perspektive des Endbenutzers an. Erfassen Sie die Transaktionsdetails jeder einzelnen Benutzerberührung und überwachen Sie jedes Element des mobilen Ökosystems, um zu sehen, welche Auswirkungen sie auf die Anwendungsleistung haben.
Leistungskennzahlen erfassen
- Analysieren Sie die App-Leistung, gehen Sie tief in jede HTTP-Anfrage hinein und ermitteln Sie die Reaktionszeit und den Durchsatz für jede Transaktion.
- Identifizieren Sie betreiberspezifische Trends, die mit schlechter App-Leistung korrelieren.
- Analysieren Sie, wie gut Ihre App auf verschiedenen Versionen des Betriebssystems läuft.
- Identifizieren Sie die am häufigsten verwendeten Geräte, die für den Zugriff auf Ihre App verwendet werden, messen Sie die Reaktionszeit nach Gerät und ermitteln Sie, wie gut Ihre Apps auf verschiedenen Geräten funktionieren.
Demografie der Kernbenutzer verstehen
- Erkennen Sie, wo sich Ihre Benutzer befinden, identifizieren Sie Regionen mit schlechter App-Leistung und messen Sie die durchschnittlichen Reaktionszeiten und die Anzahl der Anrufe oder Anfragen nach Land.
- Zeigen Sie objektive Daten zur Akzeptanzrate und Stabilität der App-Version mit der Kennzahl zur Reaktionszeit nach App-Version an.
Überwachung synthetischer Browsertransaktionen
Erfassen und simulieren Sie die Benutzererfahrung auf Ihrer Website oder in Ihrer Webanwendung von 120+ globalen Überwachungsstandorten aus oder hinter Ihrer Firewall mit unserem On-Premises-Poller, um die Verfügbarkeit von Anwendungen rund um die Uhr und eine hohe Leistung zu gewährleisten.
Leistungs- und Verfügbarkeitsprobleme vor der Veröffentlichung erkennen
Überwachen Sie die Leistung von Webanwendungen, bevor sie in die Produktion gehen. Führen Sie skriptbasierte Transaktionen aus und erkennen Sie Leistungs- und Funktionsprobleme, bevor Ihre Benutzer dies tun. Führen Sie Benchmarks der Anwendungsleistung durch, indem Sie bekannte Skripte, die typische Benutzerpfade auf Ihrer Website simulieren, in regelmäßigen Abständen ausführen.
Benutzerinteraktionen über einen echten Browser wiedergeben
Zeichnen Sie Benutzerinteraktionen auf und geben Sie sie in regelmäßigen Abständen über einen echten Browser oder eine nicht-grafische Benutzeroberfläche wieder. Das Aufzeichnungstool erfasst alle Elemente, auf die der Benutzer klickt, und speichert sie als Webskripte. Bei der Wiedergabe wird das gesamte JavaScript der Webseite zusammen mit allen Elementen wie CSS, Bildern, Flash-Komponenten und Ajax-Aufrufen ausgeführt. Die nicht grafische Benutzeroberfläche erfasst nur die zentrale HTTP-Anfrage und prüft, ob sie einen gültigen Antwortcode zurückgibt.
SLAs von Drittanbietern verwalten
Webseiten und Anwendungen nutzen in der Regel Elemente von Drittanbietern wie externe APIs, Flash-Komponenten, Anmeldeformulare, Komponenten für die Site-Suche, Zahlungs-Gateways, Einkaufswagen und Inline-Helpdesk-Support, um Benutzern ein einzigartiges digitales Erlebnis zu bieten. Prüfen Sie, ob diese Komponenten von Drittanbietern verfügbar und funktionsfähig sind, bevor Ihre Benutzer dies tun, und machen Sie Ihre Anbieter für etwaige SLA-Verstöße verantwortlich.

Überwachen Sie die Erfahrung der Endbenutzer mit Internetservices und Webserviceprotokollen.
- Messen Sie die Umlaufzeit von E-Mails und identifizieren Sie Engpässe im E-Mail-Versandprozess.
- Testen Sie die Upload-/Download -Funktionen auf Ihren FTP-fähigen Servern.
- Überwachen Sie die Verfügbarkeit und Leistung von REST-API-Endpunkten.







