Suivi des utilisateurs réels (RUM)
Même si votre application est disponible, elle peut ne pas être assez rapide et la plupart des utilisateurs n'attendront pas. Gardez un œil sur la vitesse de chargement de votre page Web, sur la page qui met le plus de temps à charger et déterminez si le problème se situe du côté serveur, du transit sur le réseau ou au niveau du front-end. Obtenez des informations essentielles pour améliorer les performances de votre application Web.
Surveiller l'expérience des utilisateurs Web réels
Consultez le nombre de vues de pages au fur et à mesure, ainsi que d'autres détails tels que l'emplacement géographique, le temps de réponse moyen et le débit pour toutes les demandes reçues.
Temps de réponse réduit
Analysez les temps de réponse des demandes individuelles des utilisateurs pour identifier les facteurs à l'origine des problèmes de performance des applications. Les appels entre le serveur d'application et la base de données augmentent-ils le temps de réponse du back-end ? Avez-vous besoin d'approvisionner davantage de CDN pour améliorer la durée du réseau ? La nouvelle structure JS MVC affecte-t-elle le temps de traitement DOM ?
Identifier les goulots d'étranglement de performances côté client
L'indicateur du temps de traitement du document et du temps de rendu de la page vous indique le temps nécessaire au navigateur Web pour analyser les éléments HTML, JavaScript et CSS. Affinez vos ressources de page pour améliorer les performances côté navigateur de votre application Web.
Assurer la satisfaction des utilisateurs finaux
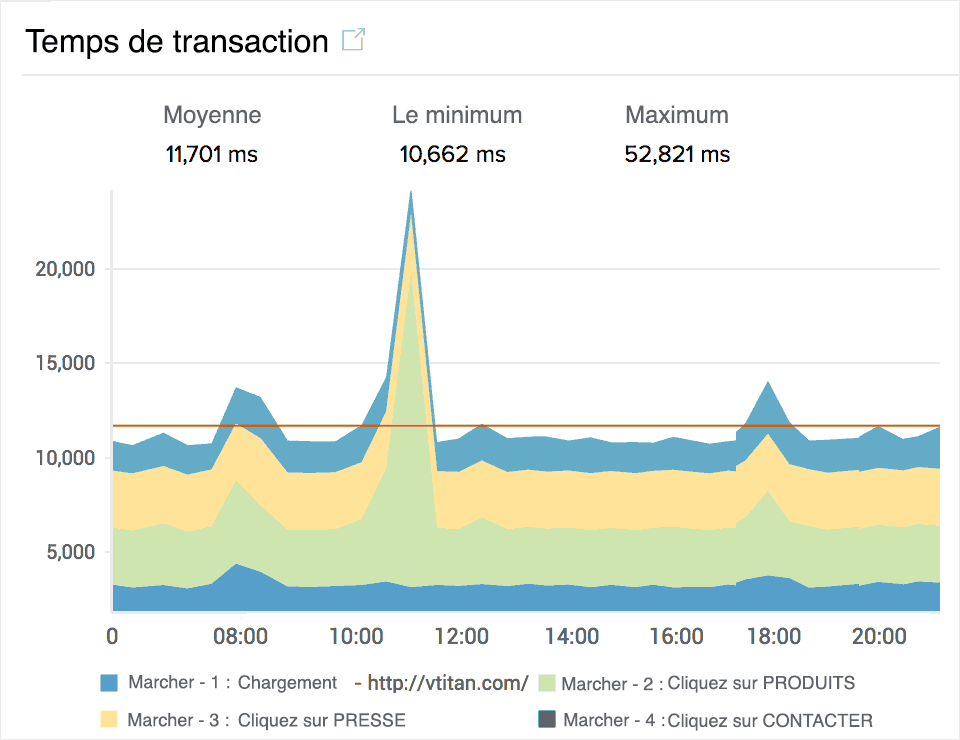
Mesurez la satisfaction des utilisateurs finaux de votre site Web ou de votre application Web par pays grâce à notre standard de score Apdex. Améliorez l'expérience utilisateur en analysant les temps de transaction de bout en bout et le débit pour chaque demande HTTP.
Performances du navigateur, du périphérique et du FAI
Surveiller l'expérience utilisateur et les temps de chargement des pages sur différents appareils, types de navigateur et versions de navigateur. Vérifiez si le fournisseur d'accès Internet de votre utilisateur entrave les performances de votre application cloud.
Granularité dans les erreurs JavaScript
Bénéficiez d'informations détaillées sur toutes les erreurs JavaScript de votre application Web par type d'appareil et de navigateur, y compris le type et le nombre d'erreurs. Suivez les erreurs JavaScript individuelles pour chaque URL unique, jusqu'au code, grâce à la fonctionnalité de suivi de la pile.
Surveiller les applications à page unique
Analysez le temps de réponse pris pour les navigations soft, dans les événements de page et les appels AJAX asynchrones et optimisez l'expérience de l'utilisateur final en temps réel.
Obtenez 500 000 vues de page RUM pour seulement 35 $/mois avec le forfait PRO.
Visibilité des applications à page unique, temps de chargement des pages, erreurs JS, temps d'appel AJAX et rapports sur les performances du navigateur.
S'inscrire maintenantSuivi des utilisateurs réels mobiles (RUM).
Affichez vos applications mobiles iOS et Android natives du point de vue de l'utilisateur final. Capturez les détails des transactions de chaque utilisateur et surveillez chaque élément de l'écosystème mobile pour voir comment il affecte les performances des applications.
Capturez les indicateurs de performance
- Analysez les performances des applications, approfondissez chaque demande HTTP et obtenez la répartition du temps de réponse et le débit pour chaque transaction.
- Identifier les tendances spécifiques aux opérateurs en corrélation avec les mauvaises performances des applications
- Analyser le fonctionnement de votre application sur différentes versions du système d'exploitation
- Identifiez les appareils les plus couramment utilisés pour accéder à votre application, mesurez le temps de réponse par appareil, et voyez comment vos applications se comportent sur différents appareils.
Comprendre les données démographiques de votre utilisateur principal
- Découvrez où sont basés vos utilisateurs, identifiez les régions où les performances des applications sont médiocres et mesurez les temps de réponse moyens et le nombre d'appels ou de demandes par pays.
- Consultez des données objectives concernant le taux d'adoption et la stabilité de la version de l'application grâce à l'indicateur du temps de réponse par version d'application
Surveillance des transactions synthétiques par navigateur
Enregistrez et simulez l'expérience utilisateur sur votre site Web ou votre application Web à partir de 60 emplacements de surveillance mondiaux ou derrière votre pare-feu grâce à notre logiciel de sondage sur site afin de garantir la disponibilité des applications 24 h/24 7 j/7 et des performances élevées.
Identifiez les problèmes de performance et de disponibilité avant le lancement.
Surveillez les performances des applications Web avant leur mise en production. Exécutez des transactions scriptées et découvrez les problèmes de performance et de fonctionnalité avant que votre utilisateur ne le fasse. Comparez les performances des applications en exécutant des scripts connus, qui simulent des chemins d'accès utilisateur typiques sur votre site Web, à intervalles réguliers.
Lisez les interactions des utilisateurs sur un véritable navigateur.
Enregistrez les interactions des utilisateurs et lisez-les à intervalles réguliers via un navigateur réel ou une interface non graphique. L'outil enregistreur capture tous les éléments sur lesquels l'utilisateur clique et les enregistre en tant que scripts Web. Pendant la lecture, l'ensemble du JavaScript de la page Web est exécuté, ainsi que tous les éléments, y compris les CSS, les images, les composants Flash et les appels Ajax. L'interface non graphique capture uniquement la requête HTTP principale et vérifie si elle renvoie un code de réponse valide.
Gérez les SLA tiers.
Les pages et applications Web s'appuient généralement sur des éléments tiers tels que des API externes, des composants Flash, des formulaires de connexion, des composants de recherche sur le site, des passerelles de paiement, des paniers et un service d'assistance en ligne pour offrir une expérience numérique unique aux utilisateurs. Vérifiez si ces composants tiers sont disponibles et fonctionnels avant que votre utilisateur ne le fasse et tenez vos fournisseurs responsables de toute violation des SLA.

Surveiller l'expérience utilisateur des services Internet et des protocoles de services Web.
- Mesurez le temps d'aller-retour des e-mails, identifiez les goulots d'étranglement dans le processus de livraison des e-mails
- Testez les fonctions de chargement/téléchargement sur vos serveurs FTP
- Surveillez la disponibilité et les performances des points de terminaison d'API REST.







